2019年度总结
新的一年,应继续保持学习,计划
vue深入学习,之前还是学习的不够深入TypeScript也应该入手了,都0202年了,总不能还不会ts吧- 走进后端,
koa,eggjs等学一个 - 不挂科
- 不挂科
- 不挂科
2019年度总结
吾日三省吾身,今年又是菜鸡的一年
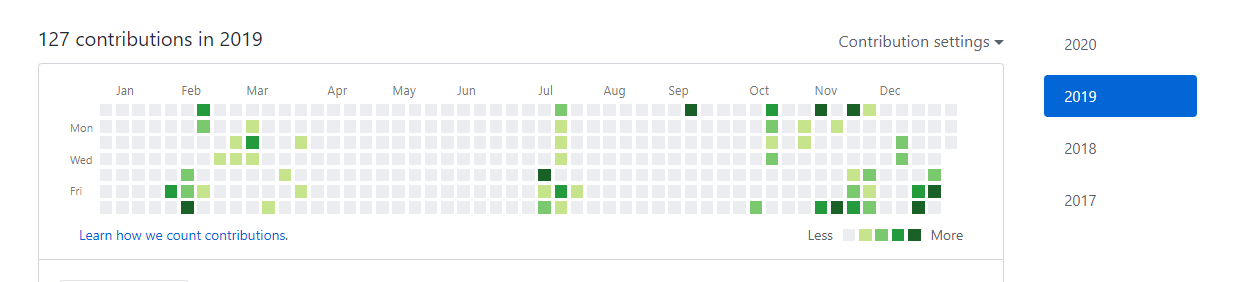
github 提交记录
github
删除了一些仓库,响应的提交记录也被移除了

技术总结
由于上半年都在公司实习和准备考试,所以新学的知识不多,主要集中在下半年。
不过还是遇到些问题(主要原因是当时的知识不成体系,有点杂乱)
- 箭头函数
当时在chrome中使用箭头函数调试,一点问题都没有,但在 iOS 中怎么先显示不出来。
经过多次排查,才发现,iOS 版本不够高,底层 webkit 内核版本自然也不高,所以不支持箭头函数。
这也算是兼容性问题,都怪我当时年少无知。。。
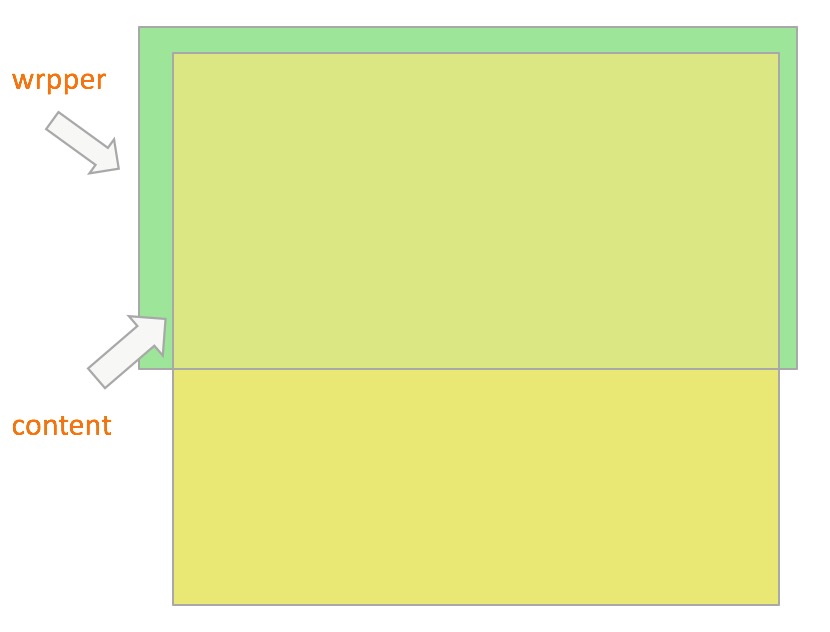
- 微信网页 下拉刷新问题
代码就不贴了,正常情况下微信网页内下拉会显示当前网址的域名等信息。
所以我们实现下拉刷新就不能以常规的方式实现了,在全局内容的最外层加一个 div,每次滚动都是值滚动内层的 div,如果到了顶部,仍继续下拉,则可以执行下拉刷新操作。当时用的是 jquery-weui ,http://www.jqweui.cn/extends#pull-to-refresh,之前也用 swiper 做过类似功能。
- 获取表单的值
记得当时的我用 jQuery ,傻傻的每次获取表单值的时候,都是傻傻的用 $('#xx').value(),然后一个页面写了五六个(心疼以后维护我代码的小伙伴)。直到又来偶然看到一篇文章,一行代码获取表单值,我惊了。1
2
3$("#form").serialize(); // 序列化为字符串
$("#form").serializeArray(); // 序列化为数组
然后就是今年下半年
vue 做了一个类似 去哪儿网,这个项目唯一的特色就是城市选择列表,可以滑动右边的字母,左边城市列表也会调到响应的字母,
better-scroll插件实现。滚动原理
![]()
小黄车后台管理系统,使用
react全家桶,大致了解下react生态圈,主要是react,react-router,redux,ant-design,顺带了解了下Echarts绘图(主要是d3.js中文学习资料太少,英文看起来慢,目前还停留在画个简单的柱形图)。react全家桶用过之后,感觉很类似vue,不过又与vue不同,react体现的更加开放,更加注重原生js,所以意味这你要封装很多的组件,也意味着代码水平决定了你的组件的健壮度。而vue相对于新手来说就友好很多了,很多常用的功能官方都已经封装好了,上手很快。所以vue更适合快速开发项目,而react更加适合大项目。就最近遇到的问题,
vue-router中内置了beforeEach路由守卫功能,而react中则需要自己写,引用作者的话 You can do this from within your render function. JSX doesn’t need an API for this because it’s more flexible.
新年新气象
新的一年,应继续保持学习,计划
vue深入学习,之前还是学习的不够深入TypeScript也应该入手了,都0202年了,总不能还不会ts吧- 走进后端,
koa,eggjs等学一个 - 不挂科
- 不挂科
- 不挂科
来还愿,除了 深度学习 vue ,其他计划都圆满完成