Mini Program Notes
尺寸单位 - rpx和px
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
详情查看官方文档
组件
API
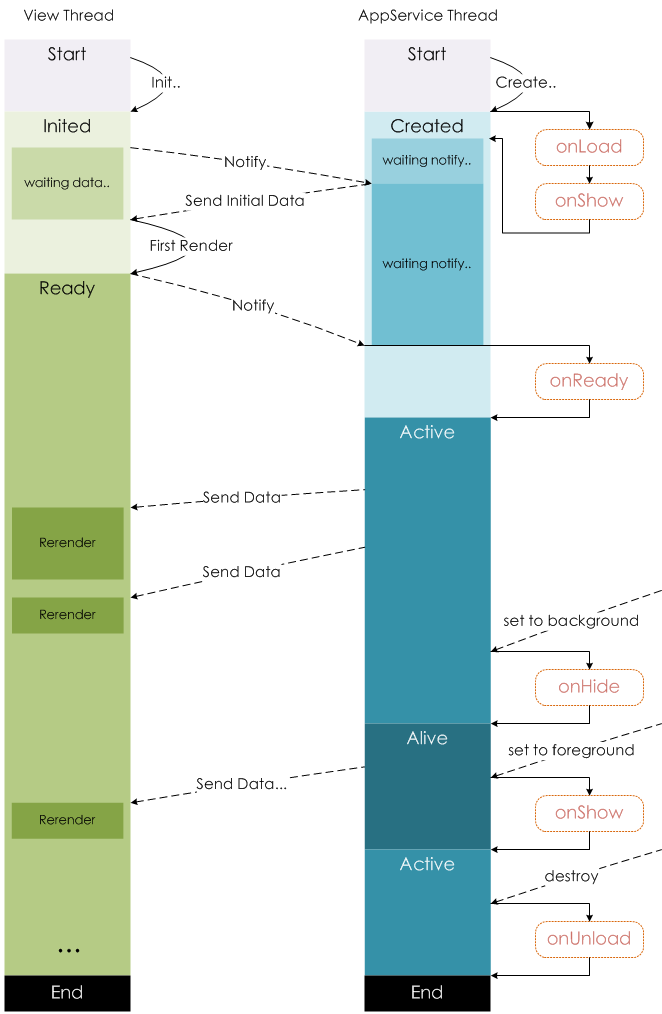
小程序生命周期(Life Cycle)
文档
![jpg]()
事件传参
注意
bindtap或者bindtap(1) 都会会直接当成函数名直接调用包括括号
传参使用自定义属性 data-*
1
2
3
4
5
6
7
| <view bindtap="bdtap" data-info="1"></view>
// js代码
bdtap() {
// e.target.dataset 获取data-*的值
console.log(e.target.dataset.info)
}
|
wxs
- 没有兼容性
- 与JavaScript不同
- 隔离性:不能调用
js代码,也不能调用小程序提供的API - 不能作为事件回调
IOS设备比JavaScript运行环境快2~20倍,而在Android和JavaScript环境运行效率无差异
语法
wx:if 控制元素的渲染,为惰性渲染,更高的切换消耗
hidden 始终会渲染,只是简单的控制显示和隐藏,更高的出事渲染消耗
1
2
3
4
5
6
7
8
9
10
11
12
| // 相当于 v-if
wx:if=""
wx:elif=""
wx:else
// 控制元素的显示和隐藏
hidden
// 列表渲染
wx:for=""
wx:for-index=""
wx:for-item=""
|
block标签
相当于vue中的template,只做包括,当前标签不会渲染出来,内容会渲染
自定义组件
数据监听器
类似于Vue中的watch,支持版本2.6.1以上
数据监听器
1
2
3
4
5
6
7
| Component({
observers: {
'字段1', '字段2': function(字段1的新值,字段2的新值) {
}
}
})
|
监听子数据字段的变化
1
2
3
4
5
6
7
8
9
10
11
12
| Component({
observers: {
'some.subfield': function (subfield) {
},
'arr[12]': function (arr12) {
}
}
})
|
通配符**监听所有子数据字段的变化
1
2
3
4
5
6
7
8
9
10
| Component({
observers: {
'some.field.**': function (field) {
field === this.data.some.field
}
}
})
|
组件的生命周期
取消顶部导航栏
1
2
3
4
5
| {
"window": {
navigationStyle: "custom"
}
}
|
将图片转换为base64
1
2
3
| const fileManger = wx.getFileSystemManger()
const fileStr = fileManger.readFileSync('dir', 'base64')
|
hover-class
去除navigator跳转链接的跳转时的默认灰色背景,设置为none
1
2
| <navigator hover-class="none">
</navigator>
|
WEPY
创建 wepy 项目
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
yarn global add wepy-cli
wepy new myproject
cd myproject
yarn
wepy build --watch
|
wepy-cli 命令
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
init [options] <template-name> [project-name]
-c --clone use git clone
--offline use cached template
-h, --help output usage information
build [options]
-f, --file <file> 待编译wpy文件
-s, --source <source> 源码目录
-t, --target <target> 生成代码目录
-o, --output <type> 编译类型:web,weapp。默认为weapp
-p, --platform <type> 编译平台:browser, wechat,qq。默认为browser
-w, --watch 监听文件改动
--no-cache 对于引用到的文件,即使无改动也会再次编译
-h, --help output usage information
list [options]
-g, --github list all registered github projects
-h, --help output usage information
upgrade [options]
--cli upgrade wepy-cli
--wepy upgrade wepy
-h, --help output usage information
|
wepy 文件结构
1
2
3
4
5
6
7
8
9
10
11
| ├── dist 小程序运行代码目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件)
├── node_modules
├── src 代码编写的目录(该目录为使用WePY后的开发目录)
| ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用)
| | ├── com_a.wpy 可复用的WePY组件a
| | └── com_b.wpy 可复用的WePY组件b
| ├── pages WePY页面目录(属于完整页面)
| | ├── index.wpy index页面(经build后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件)
| | └── other.wpy other页面(经build后,会在dist目录下的pages目录生成other.js、other.json、other.wxml和other.wxss文件)
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经build后,会在dist目录下生成app.js、app.json和app.wxss文件)
└── package.json 项目的package配置
|
wepy,为异步API启用Promise
修改 app.wpy 文件1
2
3
4
5
6
| constructor() {
super()
this.use('promisify')
}
|
将页面的业务逻辑抽离到单独的 mixin 文件
精简小程序页面的代码,将 script 中的业务逻辑抽离到对应的 mixin 文件中
- 抽离的文件路径
src -> mixins -> index.js
1
2
3
4
5
6
7
8
9
| import wepy from 'wepy'
export default class extens wepy.mixin {
data = {}
methods = {}
computed = {}
onLoad() {}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <template>
<view></view>
</template>
<script>
import wepy from 'wepy'
import mix from '@/mixins/index.js'
export default class extends wepy.page {
mixins = [mix]
}
</script>
<style></style>
|
异步函数中更新数据的时候需要手动触发渲染 this.$apply()
参考
小程序框架 - WePY
wepy-cli
小程序文档
黑马优购项目