[每周] 第一期
webpack 常用命令
webpackbuilding for developmentwebpack -pbuilding for production, minification (压缩,打包)webpack --watchfor continuous incremental building (监听变动并自动打包)webpack -dincluding source maps(生成map映射文件,告知哪些模块最终打包到哪里了)webpack --colorsmaking building output pretty (美化展示信息)
webpack
webpack中文网
阮一峰的webpack-demo
dongyuanxin webpack教程
全局安装 webpack and webpack-dev-server
webpack 常用命令
webpackbuilding for developmentwebpack -pbuilding for production, minification (压缩,打包)webpack --watchfor continuous incremental building (监听变动并自动打包)webpack -dincluding source maps(生成map映射文件,告知哪些模块最终打包到哪里了)webpack --colorsmaking building output pretty (美化展示信息)
脚本1
2
3
4
5
6
7
8// package.json
{
// ...
"script": {
"dev": "webpack-dev-server --open",
"build": "webpack -p"
}
}
Entry File(入口文件)
**入口起点(entry point)*指示 webpack 应该使用哪个模块,来作为构建其内部依赖图*的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。1
2
3
4
5
6
7module.exprots ={
// 入口文件位置
entry: './main.js',
output: {
filename: 'bundle.js'
}
}
多入口文件
1 | module.exports = { |
Output (出口)
1 | module.exports = { |
Loader
loader 用来处理非 JavaScript 文件,webpakck 本身也只能理解 JavaScript。
webpack 中 loader 有了两个配置属性:
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,表示进行转换时,应该使用哪个 loader 。
1 | /* webpack.config.js */ |
提示:当 webpack 碰到 [ 在
require()/import语句中被解析为.txt] 时,在对它打包前,先用raw-loader转换一下。rules 规则 在 module 下。
Plugins(插件)
loader 被用于转换某些类型的模块,而插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16/* webpack.config.js */
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;
模式
development 开发环境
production 生产环境
1 | module.exports = { |
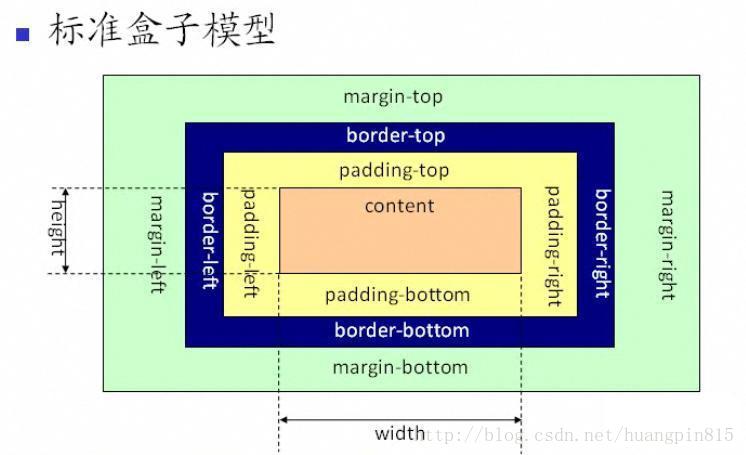
盒子模型
标准盒子模型(content-box,默认)
height = 内容高度
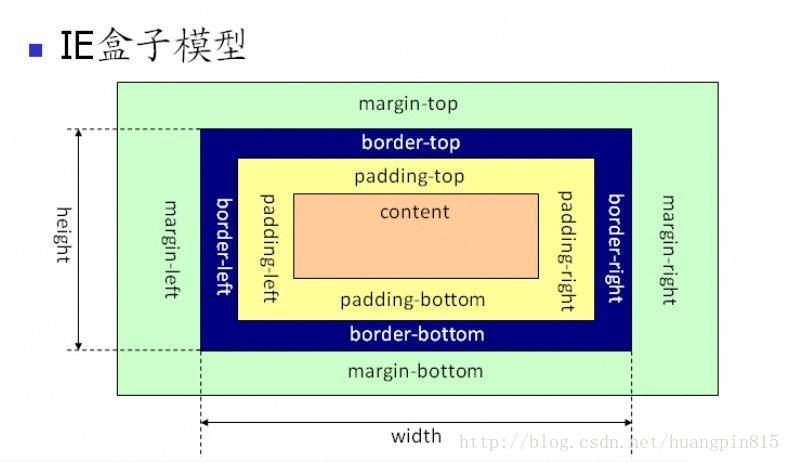
IE盒子模型(border-box)
height= 内容高度 + border + padding

box-sizing 属性可以被用来调整这些表现(MDN 文档):
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
由此可得,当你定义一个元素的宽或高时,元素又需要加padding or border ,但又不希望元素的宽高被改变,用border-box 再合适不过了。
文章图片引用自:https://blog.csdn.net/huangpin815/article/details/76651680
微信小程序
将requres请求封装
将 wx.request 请求进行 Promise封装,使用,以及后期维护更加方便1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21/* request.js */
module.exports = (url, method, data) => {
const url = 'http://api.douban.com/';
new Promise( (resolve, reject) => {
wx.request({
url,
method,
data,
success: resolve,
fail: reject
})
})
}
/* index.js */
// 导入 request.js 文件
const request = require('request.js');
// 调用
request('v2/movie/in_theaters', 'GET', '').then(
/* 处理函数 */
)
添加编译模式
添加编译模式,方便调试,直接针对某一页面进行调式,还可以传入进入页面的参数
模式名称:list页面
启动页面:pages/list/list
启动参数:id=5
进入场景:默认
WeUI 框架(其实和网页版的一样)
WeUI 小程序 版本
WeUI 网页版
wxs 函数
官方文档
友情提醒:(此方法不支持一些新特性)
可以直接在模板中直接调用1
2
3
4
5
6
7
8
9
10
11
12<view>{{ util.xxHandle('123') }}</view>
/* 直接在 wxml 中写方法 */
<wxs name="util">
module.exports = {
xxHandle: function(str){
return '-'+str;
}
}
</wxs>
/* 也可以引入js文件 */
<wxs module="util" src="../util.js"></wxs>
leetcode 刷题
有效的括号
本题其实并没有那么特别复杂,就像是自己写编译器,匹配括号。
[], {}, ()
匹配不匹配,短一点的人眼可以直接识别出来1
2"([)]" // 很明显不和谐
"([])" // 这个就舒服很多了
由于这个可能性,可能有点多,之前的那种思路时不可行了,还是官方推荐的哪个思路给力。
根据栈的原理。
假如 需要检测的时这个字符串 ([]()){}[]
- 当遇到左括号,也可称为开括号,将其压入栈中
- 当遇到闭括号,将栈中的最顶部的元素推出与当前的闭括号比较是否匹配
- 如果匹配,则继续,不匹配,表示当前当前字符串时无效字符串。
1 | /** |
完成于 2019年1月27日 22点29分