visibility: hidden、display: none、opacity: 0 区别
结论
做了以下的实验,可以得出结论,
visibility: hidden;只是在视觉上隐藏,但没有影响布局,但绑定的事件也无法触发。display:none;元素被彻底隐藏,在页面上完全不显示,不占位,无宽高opacity: 0;只会修改元素透明度,并不影响布局及事件触发。
样式属性
visibility
控制 显示/隐藏 元素,不会影响布局。
visible元素正常显示hidden隐藏元素,但不影响布局。子元素设置为visible则子元素仍然可见collapse用于隐藏表格的行、列。
display
官网介绍了很多类型,并且分为六大类,具体请看 MDN
display-outsidedisplay-insidedisplay-listitemdisplay-internaldisplay-legacydisplay-box
这里就介绍一下常用的几个
block将元素设置为块级元素inline将元素设置为行内元素inline-block将元素设置为行内块元素table表格样式flex弹性布局grid网格布局none使元素不显示(后代元素也将隐藏),不占位,切换则会影响布局。
opacity
更改元素的透明度(使用opacity属性,当属性值不为1时,会把元素放置在一个新的层叠上下文中。)
number值此值应为0.0 ~ 1.0之间
三个样式隐藏的区别
原始代码
在 box 外层加了一个 div 添加边框,更加可以直观的看出各个样式的区别。
1 | <style> |

页面展示效果
根据以上代码进行修改,将每个 box 添加以上三种的隐藏样式后效果
1 | .box1 { |


可以看出,只有 display: none; 没有宽度了(尝试添加高度之后仍然没有显示出来)。而剩下的 visibility: hidden; opacity: 0; 仍然会占据位置(从外层 div 的边框线就可以看出来)。
性能区别
以下切换样式指的就是样式从显示到隐藏或从隐藏到显示。
比如:
visibility: hidden; -> visibility: visible;
opacity: 0; -> opacity: 1;
display: block; -> display: none;
根据上述 页面展示效果 可以看出,visibility: hidden; opacity: 0; 只会对元素进行隐藏,并不会改变页面布局,所以如果切换样式只会造成页面重绘(repaint)并不会回流。
而如果是修改 display 属性的话,则会影响布局,造成页面回流(reflow),同时也会造成重绘(repaint)。
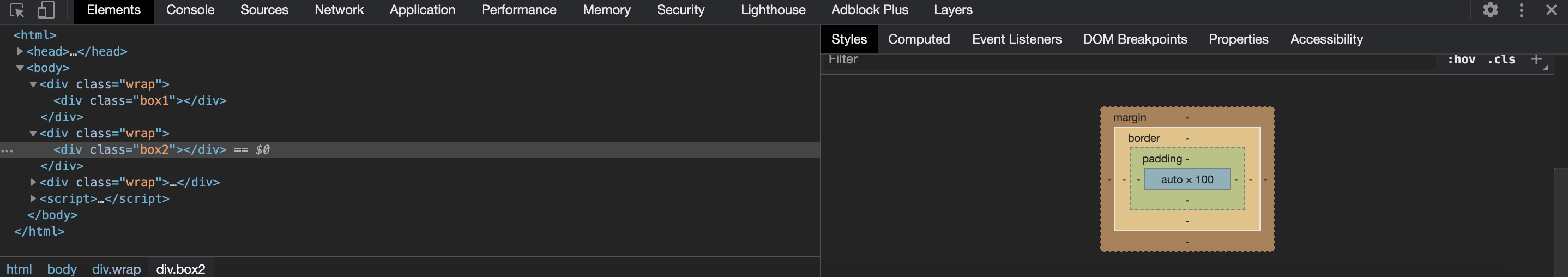
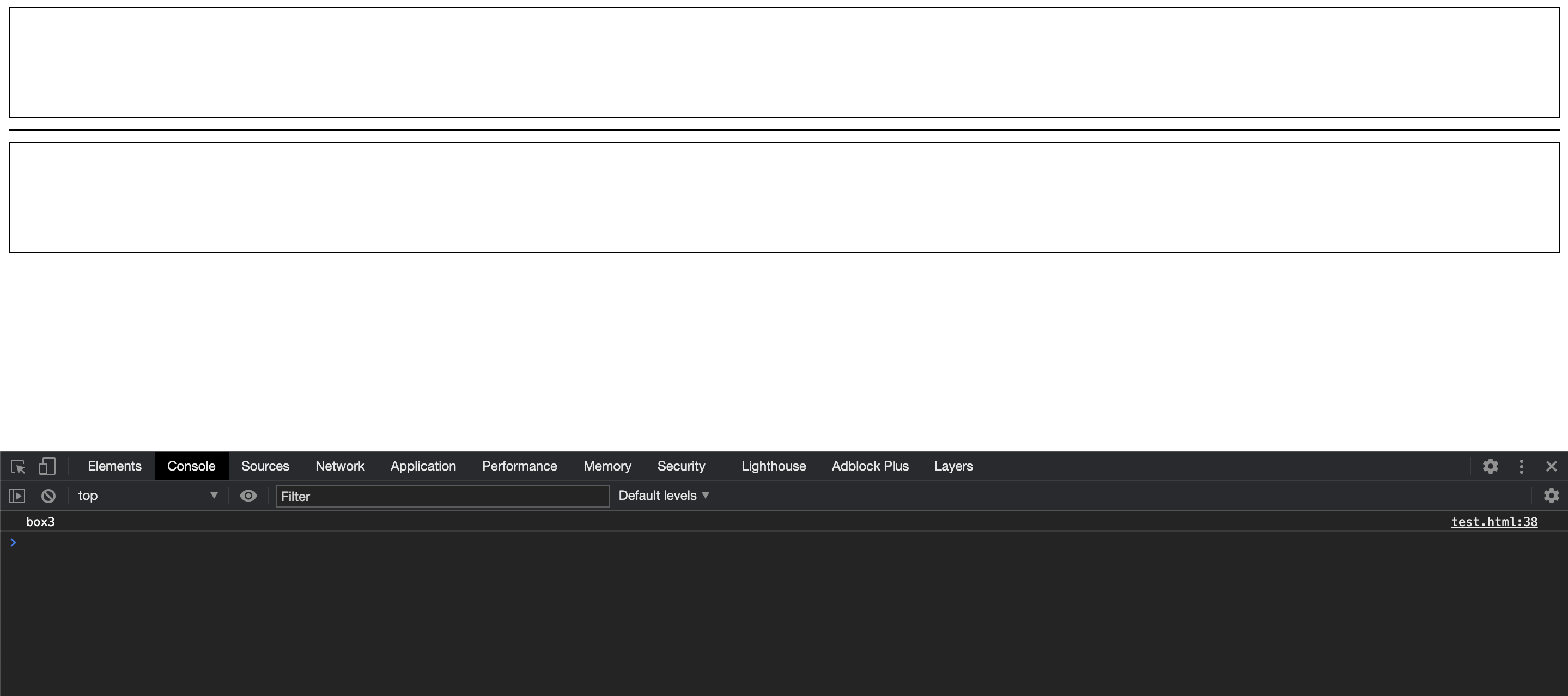
点击效果
根据以上代码,进行改造,添加 js 代码,用来监听点击事件,点击输出当前被点击元素的类名
1 | <style> |
然后依次进行点击(第二个盒子因为完全隐藏,所以点击不到)

看点击结果只有最后一个盒子被点击到。
小结
visibility: hidden;display:none;无法被点击opacity: 0;可被点击
参考
MDN