备战校招第十二天
- RESTful API
- Vue 双向数据绑定原理
- 元素的 margin/padding 的百分比值 是基于父元素的宽度
RESTful API
出现原因
前后端分离,而前端设备又有很多,需要一种统一的机制,来进行规范。
要点
API放于专用域名,或主域名下的二级路径- 版本号也要放于网址中
- 每个网址代表一个资源(
Resource),所以网址中只能包括名词,若表示集合应为复数 HTTP动词- GET(SELECT):从服务器取出资源(一项或多项)。
- POST(CREATE):在服务器新建一个资源。
- PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
- PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
- DELETE(DELETE):从服务器删除资源。
- HEAD:获取资源的元数据。
- OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。
- 根据提供参数,筛选返回结果,两种可选提供方式
- params 参数,例如:
/api/animals/monkey - query 参数,例如:
/api/animals/?animal=monkey
- params 参数,例如:
- 状态码
扩展
- Hypermedia API,返回结果中提供链接,即返回结果中提供链接,连向其他API方法,使得用户不查文档,也知道下一步应该做什么。
- 服务器返回的交互数据格式应为
json,避免使用XML
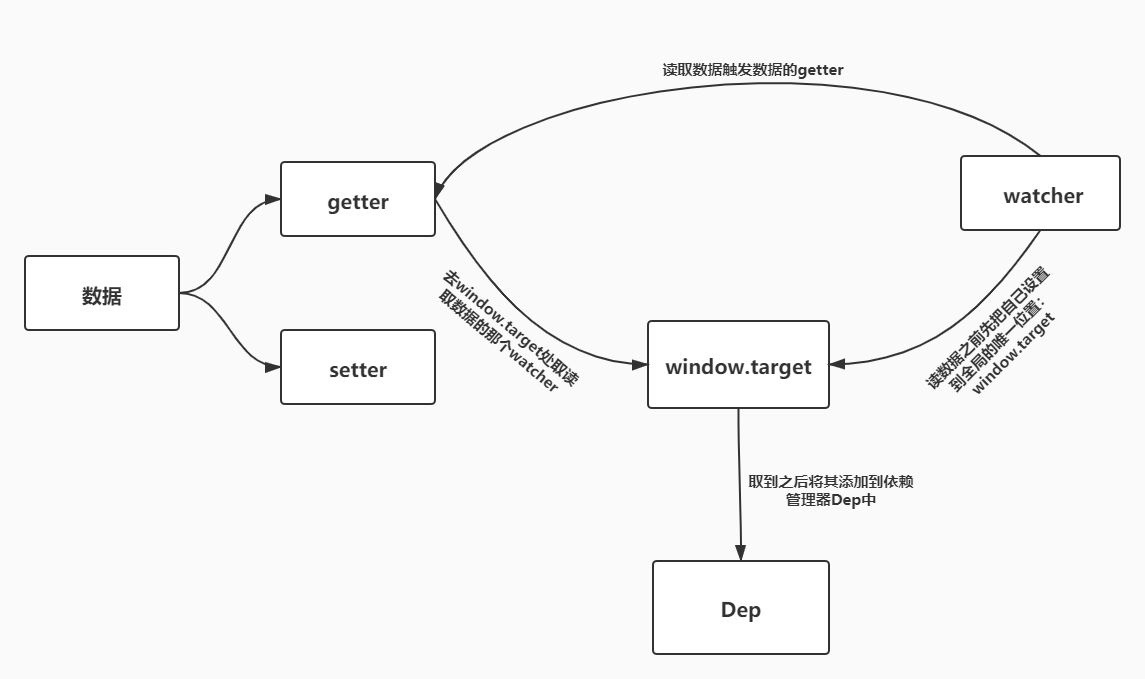
Vue 双向数据绑定原理
- 首先需要将数据变得可检测状态,使用函数
Object.defineProperty进行Observe Object.defineProperty中最后一个参数中有两个特殊的属性,分别是set和get,在get中收集依赖,set中通知更新- 并为每一个数据都建立一个依赖管理器
Dep - 谁用到数据谁就是依赖,就为谁创建一个
Watcher - 为每一个依赖创建一个
Watcher实例,当数据发生变化,通知Watcher实例,由Watcher实例去做真实的更新操作

子元素的 margin/padding 的百分比值 是基于父元素的宽度
Reference
resetful http://www.ruanyifeng.com/blog/2014/05/restful_api.html
Vue 双向数据绑定原理
- https://vue-js.com/learn-vue/reactive/object.html#_1-%E5%89%8D%E8%A8%80
- https://messiahhh.github.io/blog/frontend/vue.html#vue%E5%8F%8C%E5%90%91%E7%BB%91%E5%AE%9A%E7%9A%84%E5%8E%9F%E7%90%86