第一章 概述
Good things are worth the wait.
美好的事物都值得等待。
标识符
命名规则:
标识符名很简单,字母数字下划线。
字母区分大小写,非数打头非关键。
常量
程序运行过程中值不会变化的成为常量。
C语言编译过程
C语言源程序 -> 目标程序 -> 可执行程序
![]()
进制
二进制转换十进制
十进制转换二进制
![]()
第二章 数据类型运算符和表达式
整形常量
1
2
3
4
5
6
7
|
a = 10;
a = 012;
a = 0xA;
|
整型常量表示法,十进制数直接打。
数前添零进制八,十六进制再加叉。
数值类型
整型类型
int, short int, long int, long long int
| 类型 | 类型 | 备注 |
|---|
| short | 整数型 | 2个字节 |
| long | 长整型 | 4个字节 |
| signed | 有符号型 | 可以保存负数的整型变量(signed可省略) |
| unsigned | 无符号型 | 可保存正数和0,但不能保存负数的整型变量 |
| signed short int a | 有符号短整型 | 2字节,-32768 ~ 32767 |
| int | 整数型 | 4个字节 |
| | |
浮点类型(也称为实型)
float, double, 双精度浮点型
根据精度不同,克表示数据范围不同,根据实际情况选用。
| 类型 | 类型 | 备注 |
|---|
| float | 单精度型 | 4个字节,最大7位有效数字 |
| double | 双精度型 | 8个字节,最大15位有效数字 |
小数形式
1
2
3
4
5
6
7
8
| float f;
f = 12.;
f = .36;
f = 1.0;
|
指数形式
1
2
3
4
5
|
2.1E5 == 2.1 * pow(10,5);
-0.8E-2 = -0.8 * pow(10, -2);
...
|
整型变量和实型变量
整型变量:只能保存整数,不能保存实数。(例如:int)
实型变量:只能保存实数,不能保存正数。(例如:float, double)
常量后缀
L(或l)
整数后加为长整型(long),实数后加为长双精度型(long double)
U(或u)
只能加在整数后,表示常量为无符号型,不能表示负数。
F(或f)
表示常量为单精度型,加在整数后,则此数不为整数。
字符类型
单引号包裹的一个字符,称为字符常量。
单引号内必须为英文,只能有一个字符,每个字符常量占一个字节(8个bit位),单引号是定界符不属于字符内容。
ASCII码
标准ASCII码0~127,字符和整数是混用的,字符可边做对应的ASCII码
| ASCII码 | 详情 |
|---|
| 0~31, 127 | 控制字符(不可显示) |
| 32 | 空格字符 |
| 48~57 | 数字’0’~’9’ |
| 65~90 | ‘A’~’Z’, |
| 97~122 | ‘a’~’z’,小写字母比大写多32 |
转义字符 '\'
1
2
3
4
5
6
| \n 换行符
\a 响铃符
\t 制表符
\\ 表示 \ 字符
\' 表示 ' 字符
|
字符串
末尾 \0 表示字符串结束
| 字符常量 | 字符串常量 |
|---|
| 引号 | 单引号 | 双引号 |
| 字符个数 | 只能占一个字符 | 可含0~多个字符 |
| 能否将值赋值给char型变量 | 可以 | 不可以 |
| 有无对应变量 | 有字符型变量 | 无字符型变量 |
| 占用内存字符数 | 一律一个字节 | 字符串字符数(长度)+1 |
算数运算符
优先级:
先乘除,后加减
* / %优先级相同,高于 + -
自动类型转换
表达式的类型:
两个运算量类型一致时,与两个运算量的类型一致。
两个运算量类型不一致时,表达式的类型与其中较高类型运算量的类型一致(较低类型自动转换为高类型再运算)1
2
| char -> int -> float -> double
特殊:所有浮点数必然转换为 double 再运算(即使两个 float 型量的运算也会先转换为 double )
|
取整数的个、十、百、千…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| int a;
a = 123456;
a%10;
(a/10)%10
(a/100)%10
...
|
习题
- 一个数位78378 取它的所有千位和百位
- 水仙花
赋值运算符
= 赋值运算符优先级再C语言中排倒数第二位
1
2
3
4
5
6
7
8
9
| int n;
n = 8;
n += n *= n - 2;
n += n *= 6;
n += 48;
n = n + 48;
n = 96;
|
自增和自减
i++
单目运算符 优先级很高,仅次于括号()
只能用于变量
i++ 计算后会修改i 自身的值
i++ 和 ++i 的区别
++在先,先加后用;
++在后,后加先用;
--在先,先减后用;
--在后,后减先用;1
2
3
4
5
6
7
| int a=1, b;
b = 5 - a++;
int a=1, b;
b = 5 - ++a;
|
逗号运算符和逗号表达式
逗号运算符优先级最低(倒数第一),顺序自左到右
1
2
3
4
5
6
|
int x=1, y=2, z;
z = (x++, y++);
z = 3;
|
位运算
2个条件
数据必须转换为二进制才能进行
只能对整型数据和字符型数据进行
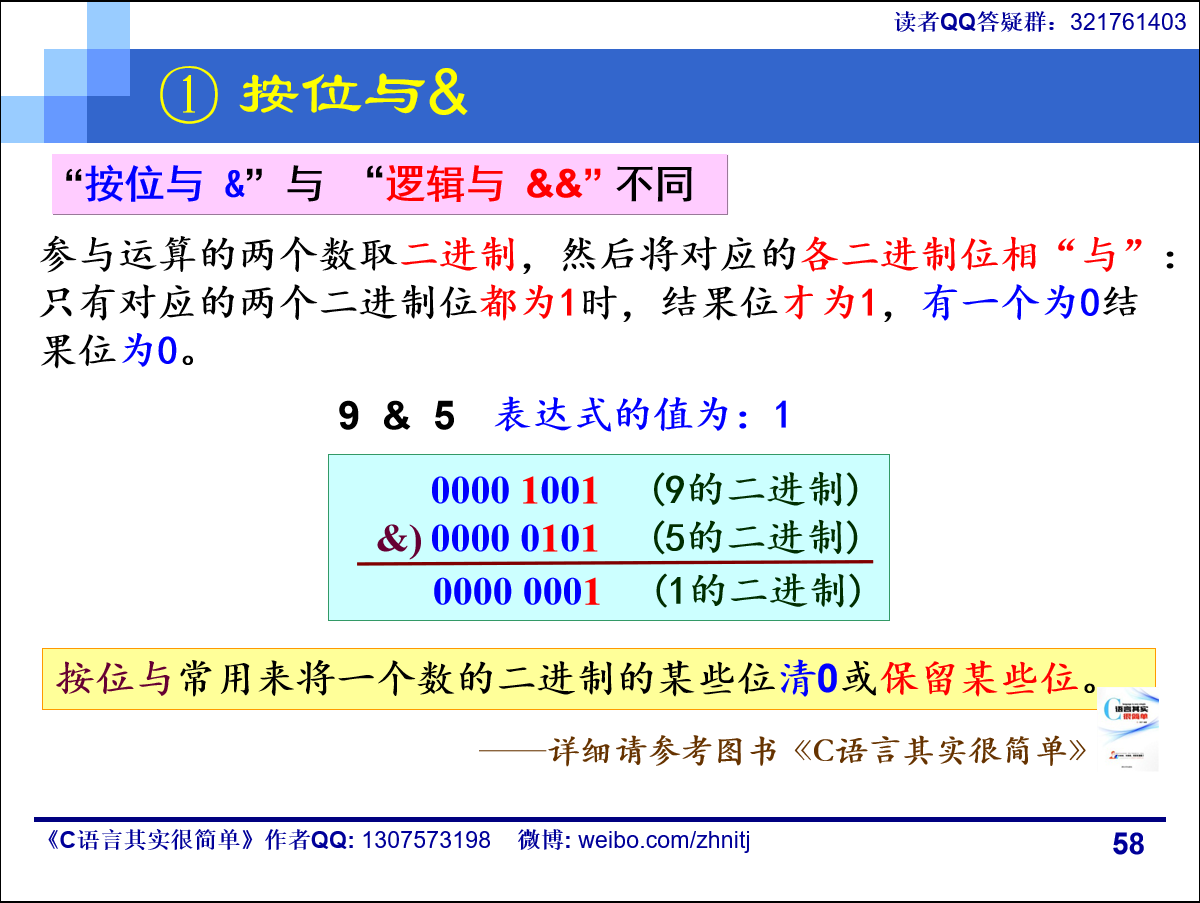
按位与 & 和逻辑 && 不同
按位与 &
![]()
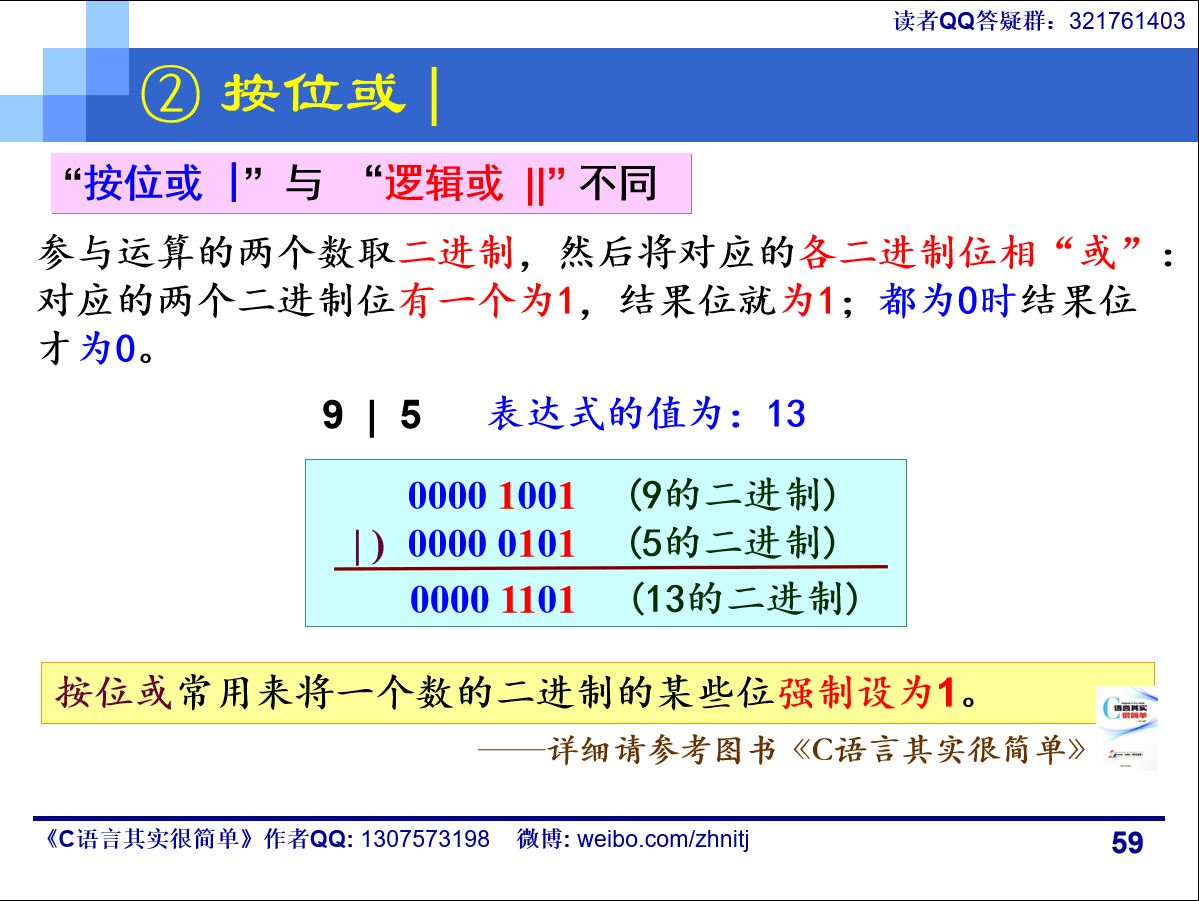
按位或 |
![]()
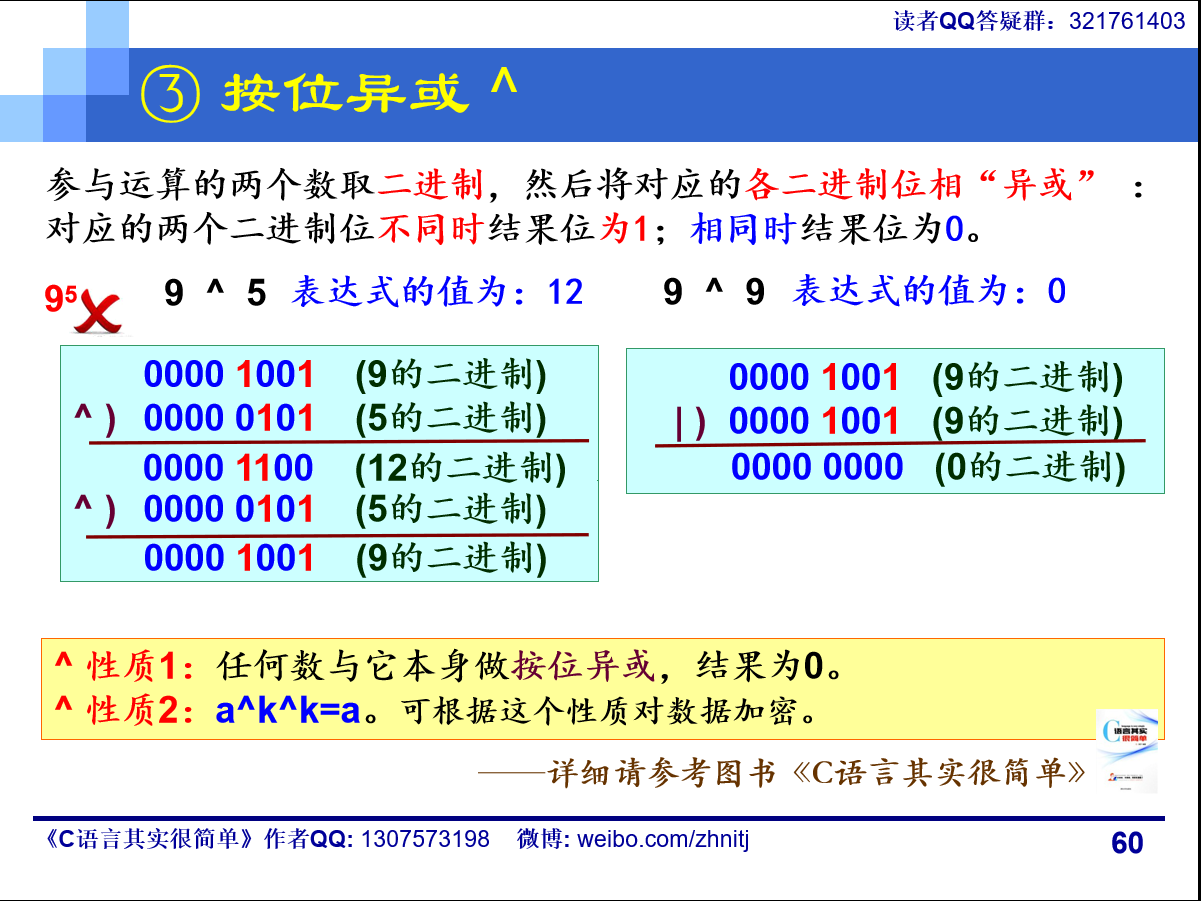
按位异或 ^
性质:
任何数与他的本身按位异或,结果都为0
a^k^k = a,可根据这个性质对数据加密
![]()
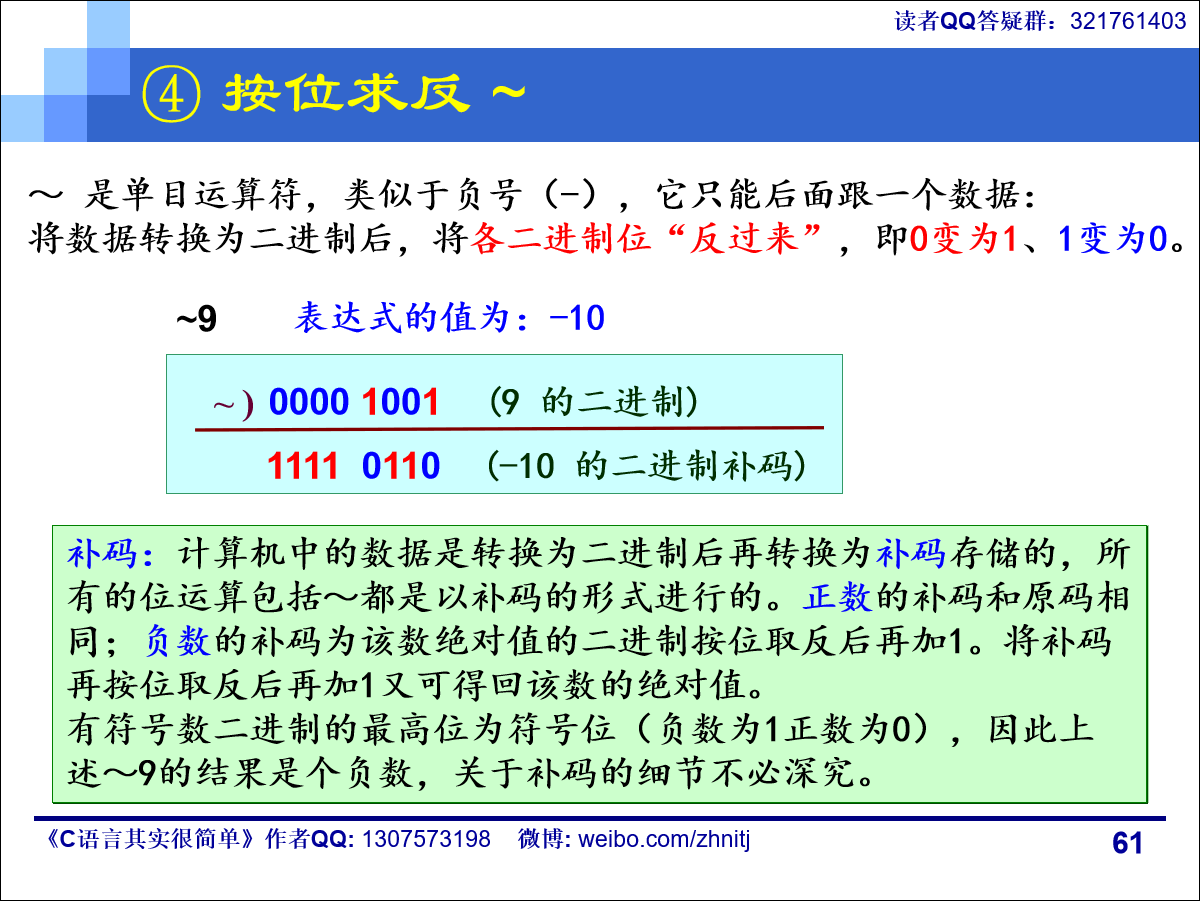
按位求反 ~
~是单目运算符,将数据转换为二进制后,将个二进制位反过来,0变1,1变0
![]()
左移 << 右移 >>
左移 <<
将 <<左边的数的各二进制整体左移若干位,由 <<右边的数指定移动的位数。移出的位将被舍弃。
一个数左移i位,相当于乘以2的i次方
右移
将 >>左边的数的各二进制整体右移若干位,由 >>右边的数指定移动的位数。移出的位将被舍弃。
一个数左移i位,相当于乘以2的i次方
空类型
void
派生类型
- 指针类型 *
- 数组类型 []
- 结构体类型 struct
- 共同体类型 union
- 函数类型
Visual Stdio 快捷键
注释: Ctrl + K, Ctrl + C
取消注释:Ctrl + K , Ctrl + U