职场效率小工具
这些工具都是我平时工作中经常用到的,可以帮助我们提高工作效率,提升工作质量。
bilibili
黄心白色十字
确定中点和最下层一致 并做成白心白色十字
对齐固定中点与最下层中点一致 翻转向下90度 此时白色为底色 置于最下层
确定最下层与中心方块一致
当第一层有白色混合棱角 移到另外两色块中间 使用右手公式(上左下右) 多次切换
确定第二层与中心方块一致
当第一层有不含黄色方块
将其面向色块与中心色块保持一致 另一色块在其一侧 移动上层 使其远离另一色块
如果方向为左 做右手公式(上左下右) 再将白色方块置于左侧 做左手公式(上右下左)
如果方向为右 做左手公式(上右下左) 再将白色方块置于右侧 做右手公式(上左下右)
当第一层均包含黄色方块
将第二次异常方块置于右手 做右手公式(上左下右) 再将白色方块置于左侧 做左手公式(上右下左)
此时异常方块已移动到最上层 再重复(当第一层有不含黄色方块)
确定最上层黄心十字
当上层无L型或横型 选任意方向 前方顺时针90度 做右手公式(上左下右) 前方逆时针90度
此时为L型 两边朝向右手 前方顺时针90度 做右手公式(上左下右) 前方逆时针90度
此时为横型 平行横线 前方顺时针90度 做右手公式(上左下右) 前方逆时针90度
确定最上层上平面
下右上右下右右上
此时有小鱼图样 (有且只有三个黄色块)
鱼头朝上 下右上右下右右上
此时有两个非黄色色块
侧面黄色置于左上朝外 下右上右下右右上
此时有小鱼图样 (有且只有三个黄色块)
鱼头朝上 下右上右下右右上
确定最上层角块
有角块颜色一致
选择角块颜色一致的朝下 面向黄色 上右上 下面180° 下左上 下面180° 右面180°
无角块颜色一致
选择任意朝下 面向黄色 上右上 下面180° 下左上 下面180° 右面180°
有角块颜色一致
确定最上层中点
有好的一面
好的一面对准自己 下左下右 下右下左 上左180°
没好的一面
任意一面对准自己 下左下右 下右下左 上左180°
好的一面
完结!
首先来解释下什么是 setTimout :此函数是一个全局函数,可以用来设置一个定时器,在指定时间后触发回掉函数。
其中 setTimeout 有两类用法:1
2/* 本用法不推荐,code 为字符串,在定时器到期后会进行编译执行code字符串,delay为定时时间 */
setTimeout(code, delay)1
2/* functionRef 定时器到期后的回调函数;delay 定时时间;...params 作为参数传递给回调函数 */
setTimeout(functionRef, delay, param1, param2)
setTimeout 返回值为一个正整数类型的 timeoutID ,可使用 clearTimeout 进行取消定时器。
为什么 setTimeout 会有 4ms 的延迟呢?
实际上题目不完全对,并不完全是会有 4ms 延迟。正如 HTML 标准中规定的那样,一旦对 setTimeout 的嵌套调用被安排了 5 次,浏览器将强制执行 4 毫秒的最小超时。
其他影响 setTimout 延迟因素:
MDN setTimeout
为什么 setTimeout 有最小时延 4ms ?
How JavaScript Timers Work
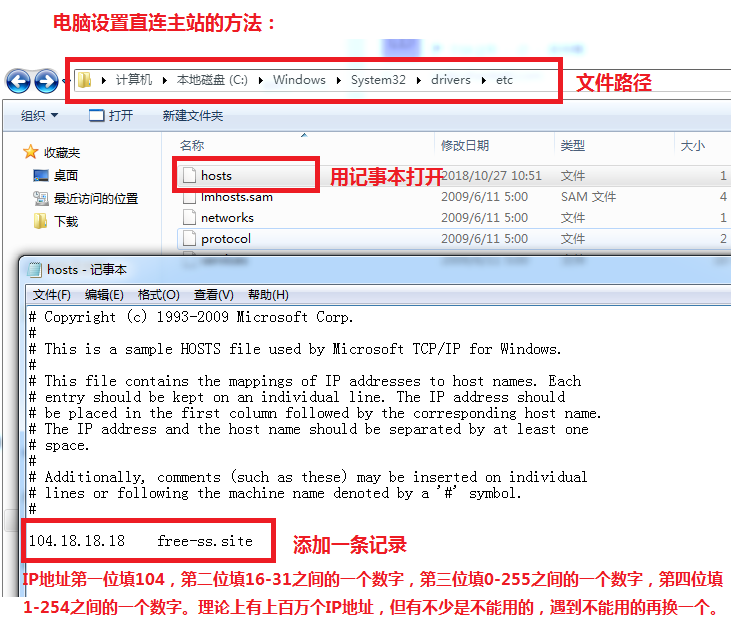
找到host文件位置,window下位置如图所示,mac下host位置 /etc/hosts 。
按照下图规则添加host记录
打开 free-ss.site 网站
V 账号 => v2ray,S账号 => shadowsocks
使用代理软件添加规则,Windows 下推荐 v2rayN,或者使用 Clash For windows 在win和mac下都可使用,然后就可以畅游网络世界了。

浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如:浏览器会根据 <img> 标签的src属性的值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;<input> 标签的type属性来决定是显示输入框,还是单选按钮等。 (x)html中的<img>、<input>、<textarea>、<select>、<object> 都是置换元素。这些元素往往没有实际的内容,即是一个空元素。
置换元素在其显示中生成了框,这也就是有的内联元素能够设置宽高的原因。
(x)html 的大多数元素是不可替换元素,即其内容直接表现给用户端(如浏览器)。
例如:标签